spark-ml
BitmapDrawable
android
目标检测
少儿编程
matlab入门案例
Nacos
技术群
编程
随身wifi
网络编程
autoregressive
符号同步
鹈鹕优化算法(POA)
LabVIEW程序
安全通告
小世界网络
StaticLayout
aps
桥梁设计
相关文章
[原创]K8一句话密码爆破工具{秒破10万} 支持ASP/PHP/ASPX/JSP/CFM/DIY
工具: K8_FuckOneShell 20161224编译: VS2012 C# (.NET Framework v4.0)组织: K8搞基大队[K8team]作者: K8拉登哥哥博客: http://qqhack8.blog.163.com发布: 2016/12/24 13:32:04简介: 采用多参数同时提交1000密码,本地内网测试10万/秒,3400万分别5-10分钟不等支持…
用list 接 数值,再讲数值转成 整形数组,排序、再将相邻的数用范围形式表示、...
2019独角兽企业重金招聘Python工程师标准>>> List<int> list1new List<int>(); List<int> list2new List<int>(); foreach (System.Windows.Forms.Control c in panel5.Controls) …
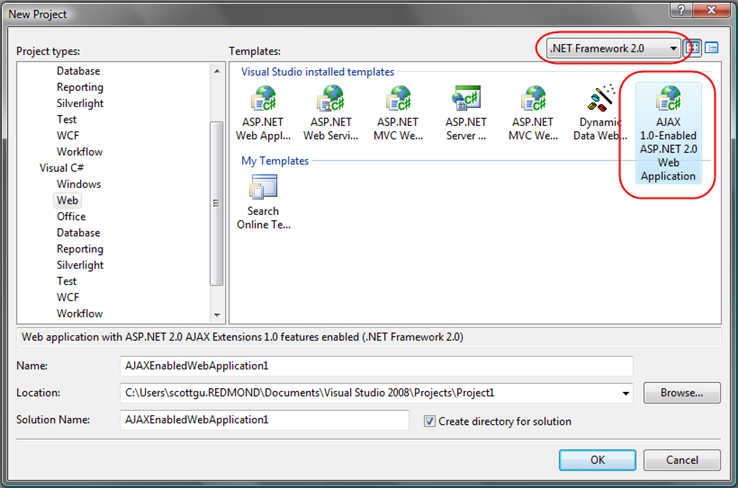
使用VS 2008创建启用了ASP.NET AJAX 1.0的新ASP.NET 2.0项目
【原文地址】Using VS 2008 to Create New ASP.NET 2.0 with ASP.NET AJAX 1.0 Projects 【原文发表日期】 Thursday, January 03, 2008 10:15 PM
VS 2008一个很棒的新特性是对框架的多定向支持。这允许你使用VS 2008来开发.NET 2.0,.NET 3.0 和 .NET 3.5 项目&am…
Power BI Desktop 新年快乐!
新年快乐 2018年是Power BI 多产的一年!更新发布的功能就超过150多个,真是相当的强大! 为了庆祝这一成功的一年,Power BI官方团队制作了一个有趣的视频,展示他们对2018年最喜欢的5个版本的选择,小悦针对官方…
scikit-learn 主成分分析--数据降维
代码笔记
import matplotlib.pyplot as plt
from sklearn.datasets import load_iris
from sklearn.decomposition import PCAiris load_iris()
y iris.target
X iris.data
import pandas as pd
pd.DataFrame(X)pca PCA(n_components2) #将特征降为二维
pca pca.fit(X)
X…
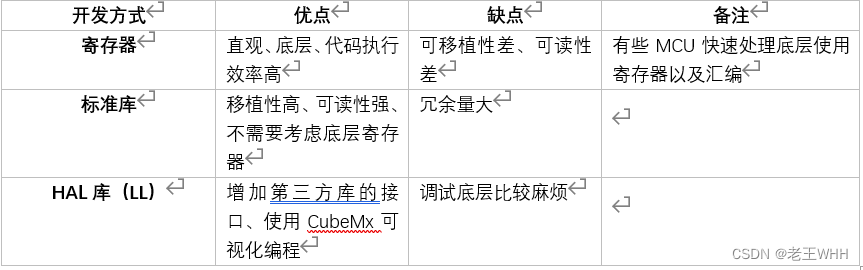
STM32——MCU简单介绍
文章目录 一、单片机基础简介1.MCU简介(1)MCU的组成(2)常见的MCU 2.STM32简介(1)STM32&STM8产品型号--各个字母的含义 3.如何查手册(1)数据手册芯片信息总线框图时钟树内存映射 …
抽象类-接口--抽象方法几点解释
//abstract class和interface有什么区别?含有abstract修饰符的class即为抽象类,abstract 类不能创建的实例对象。含有abstract方法的类必须定义为abstract class,abstract class类中的方法不必是抽象的。abstract class类中定义抽象方法必须在具体(Conc…
yii AR 模式操作
Bat::find() ; //返回查询实例 Bat::find()->one() //返回一条数据 Bat::find()->all(); //返回所有数据 Bat::find()->asArray()->all() //以数组形式返回所有数据 Bat::find()->count() //返回所有记录条数 Bat::find()->max() //返回最大值ÿ…
最新文章
![[原创]K8一句话密码爆破工具{秒破10万} 支持ASP/PHP/ASPX/JSP/CFM/DIY](https://img2018.cnblogs.com/blog/1463611/201901/1463611-20190112221037831-754509739.png)